______________________________Miriam Esteve Velázquez_________________________________________ Blog donde se desarrollará el proyecto de videoclip interactivo para el grupo Gatomidi.
23 may 2011
20 may 2011
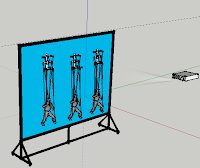
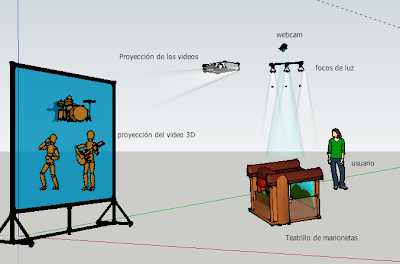
vista de Instalación Gatointeractivo: pantalla- realidad aumentada
La proyección de lo que grabará en tiempo real la webcam se verá a través de un proyector sobre una pantalla, situado enfrente del teatro y el espectador.
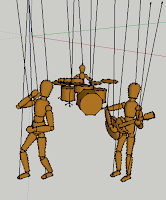
Cuando el programa encuentre alguna de las marcas el batería empezará a tocar y la base musical quedará marcada por él, que aparecerá siempre en el centro del escenario y no será movible.
Sobre las marcas se proyectarán unos vídeos de los componentes, ya sean frontales o traseros, mientras suena el instrumento que ellos tocan. Si la marca desaparece del escenario, el sonido de dicho instrumento y la voz si es el caso, también dejará de oírse.
Limitaciones del FLARToolkit
La meta del tiempo real (sobre los 24-30 frames por segundo) es difícil de alcanzar.
En modelados complicados, de lento renderizado, también hacen caer los frames de nuestra webcam.
Normalmente cuando aparece el modelo 3D si visualizamos el visor de rendimiento que he añadido en la ventana se observa q oscila entre 7-14 fps.
El usuario puede mover estas dos marcas a su gusto, girarlas, o quitarlas, y con ello hacer su propio videoclip. Apareciendo él por detrás, haciendo referencia metafóricamente a la letra de la canción, de que somos manejados, así como si los propios componentes del grupo fueran marionetas, y será el espectador el que decide que ver y que oir.
14 may 2011
11 may 2011
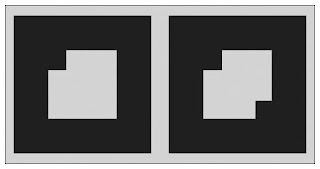
Prueba con 4 Marcas + sonido para cada una
9 may 2011
29 abr 2011
El objeto Matrix3D
Todos los objetos 3D en Papervision tienen una Matrix3D en la que se define su escala, inclinación, orientación, rotación, x, y, y z.
El valor por defecto de de las 4 columnas y las 4 filas es el siguiente:
- 1, 0, 0, 0
- 0, 1, 0, 0
- 0, 0, 1, 0
- 0, 0, 0, 1
Estos valores se almacenan las propiedades de transformación del objeto 3D usando una “n”, un entero para el numero de fila y otro entero para el numero de columna, quedando de la siguiente manera:
- n11, n12, n13, n14
- n21, n22, n23, n24
- n31, n32, n33, n34
- n41, n42, n43, n44
Escala, inclinación, orientación y rotación se manejan en las 3 primeras filas y columnas de la matriz, que podéis probar en el swf del link que dejo abajo.
- 1, 0, 0
- 0, 1, 0
- 0, 0, 1
x, y, y z son manejadas en las 3 primeras filas de la última columna.
- 0
- 0
- 0
La última fila se deja para poder hacer la multiplicación de la matriz.
26 abr 2011
25 abr 2011
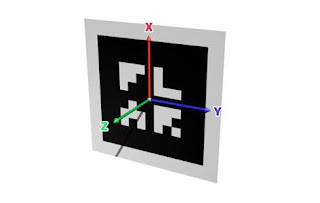
FLARToolKit

Para poder usar la librería, nos la descargamos a través de subversión aquí.
La lógica básica de esta API es hacer un mapa de bits de intersección entre la imagen captada por cámara web y un detector de marcador que se puede personalizar.
Cuando FLARToolkit captura la imagen de la webcam, se calcula una matriz que representa la deformación 3D de la detección de marca. Con esta matriz, se genera un entorno 3D con la API de Papervision3D.
Son MUY importantes los archivos:
"camera_para.dat" que es la camara y el patrón “.pat”, que será la marca que detectará para cargar los elementos 3D.
Para crear una marca propia podemos descargar ARToolKitMarkerGernerator: (Debes tener instalado el Adobe Air).
Iniciarlo, apuntar con la cámara la marca (previamente realizada con photoshop, por ejemplo) y hacer clic en "Guardar Patrón" y guardar el archivo .pat para añadirlo al proyecto.

Papervision3D
PV3D en realidad no se instala. Se trata de una librería de clases de ActionScript de la que se servirá nuestra aplicación para implementar sus funciones.
Había que descargarse el subversión para actualizar y/o descargar el uso de código de terceras partes, ya fuera de Papervision o de FLARToolKit, por lo que instalé el plugin de eclipse para subversión (subeclipse) y descargué el código alojado en el repositorio de papervision.
Lo primero que hay que saber es en que consiste una aplicación de PV3D, su funcionamiento básico y cómo ponerlo en marcha, así como conceptos fundamentales:
Viewport: es la parte visible de todos nuestros elementos 3D y el encargado de coordinar el tipo de renderizado, la cámara y la escena. Es lo que añadimos directamente a nuestro stage de Flash.
Escena (Scene): es el contenedor de todos los elementos visibles y formas que tendrá nuestra aplicación. Digamos que es como un “display list” interno de papervision.
Motor de renderizado (Renderer): como su nombre indica se encarga de renderizar la escena. En papervision, cada vez que modificamos algo en la escena 3D, debemos renderizar de nuevo. Lo que se suele hacer es un método que se encargue de ello y que se ejecuta en un intervalo fijo mediante el evento “ENTER_FRAME”.
Cámara: en papervision podemos controlar la posición, rotación y zoom de la cámara que visualiza el contenido.
IDE para programar AS3
Y cual fue mi sorpresa al encontrar que para Eclipse, el IDE por excelencia de JAVA, existían diferentes soluciones para programar AS3 en él. Intenté probar con varios plugins, como el FDT de Flex, pero algo no acabé de hacer bien porque no me funcionó ni un “hola mundo” asi que lo que hice es descargarme el Flex Builder 4, que simplemente es herramienta para desarrollar Flash, propiedad de Adobe, con varias utilidades muy interesantes y que está basado en Eclipse, (un IDE de desarrollo), para que entienda la sintaxis ActionScript para poder compilar nuestros proyectos desde el Eclipse (lo que no significa que use el framework de Flex).
Creo que es una manera mucho más ordenada de hacer las cosas, y que facilita la relación entre programador-diseñador.
AS3 vs AS2
Al plantearme este tipo de proyecto me replanteé si usar AS2 o AS3.
Al conocer tan poco sobre AS2, me pareció una buena oportunidad para aprender este nuevo lenguaje de programación, hay que estar a la vanguardia y explorar las posibilidades que AS3 nos ofrece y no quedarnos estancados en un, para mi gusto, arcaico AS2.
Creo que siendo programadora JAVA desde hace 4 años no me asustaba tanto este lenguaje, como le sucede a mucha gente,sobre todo gente acostumbrada al AS2, pero creo que AS3 es un buen ejemplo de estándar de programación y POO.
Aquí hay una explicación de cómo funciona AS3 de manera muy sencilla: introducción a los contenedores.
Cómo he empezado todo esto...
Desde que me puse a desarrollar en serio este proyecto, cuando la idea ya estaba definida y todo parecía tener forma, me enfrenté al duro momento de EMPEZAR sobre todo con una tecnología nueva, bueno una no, en mi caso han sido cuatro.
- La primera duda que me surgió fue usar Actionscript 2 o Actionscript 3. Aquí explico con mas detalle esto.
- La segunda cuestión era que me parecía horroroso programar en el IDE de Flash. Aquí explico mi experiencia.
- La tercera era enfrentarme al código de Papervision3D.
- La cuarta era la Realidad Aumentada en Flash (FLARToolKit).
20 abr 2011
Primera prueba Realidad aumentada



Primeras pruebas
18 abr 2011
Estilo general de la instalación

La idea es dar a toda la instalación una sensación de ser “de juguete”. Se intentará grabar a los componentes con instrumentos de cartón, en un principio más básicos y posteriormente más profesionales.
Flash, FLARToolKit y Papervision3D
La interfaz de RA se tiene que integrar con otra librería para Flash, Papervision3D, que es un motor de gráficos 3D para Flash Open source, para desarrollar escenas 3D.
En realidad los vídeos de los componentes serán planos en 2 dimensiones que darán la sensación de ser “cartón”, sobre el escenario virtual, que será una imagen del teatrito real. Al mover la marioneta física, los planos 2D se moverán según los movimientos que se realicen con la cruceta.



Qué es la Realidad Aumentada??

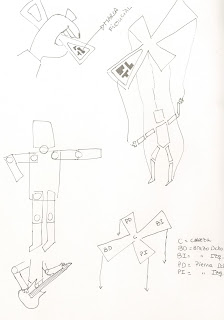
Las marionetas: prototipos y esquemas

El teatrito de juguete
- En esta primera fase, usaré un teatro de juguete instalado en la propia sala. En principio será uno de cartón, aunque la idea para el proyecto final es que sea uno fabricado personalmente.
Funcionamiento de la instalación

PREPROYECTO...algunos cambios...
Como ya comenté voy ha realizar una METÁFORA de esta canción y de su temática. La idea de las marionetas ha evolucionado de esta manera:
La instalación interactiva se realizará básicamente con los siguientes elementos:
- teatrito de juguete de marionetas (Cartón) y marionetas
1ª Presentación del preproyecto
15 mar 2011
Idea Marionetas
14 mar 2011
Gatomidi en directo
La canción: You have no choice.
you will be a part of their plan
if you feel like a fly under their hand
darkness will be your bitter tomb
paranoia is growing in your side
you can taste like your blood burn
you have no choice
get up and tell the world
that is lie
rise your voice
and spit the truth up
if only for a moment
can you see the humans
walk like sheep
Y que significa? Es algo asi como que simpre estamos a disposición de alguien, que siempre seguimos las mismas pautas y las mismas rutinas, parece que todos tenemos un patron que seguir y que siempre tienes que hacer caso a las personas que están por encima de ti. La canción va de alguien que se niega a hacer todo eso, es un observador que ve esos patrones y se quire hacer ver, pero a su vez sabe que no tiene elección y que tarde o temprano caera en ello, pero que mientras que no sea asi el puede tomar sus propias decisiones.
Gatomidi, el grupo
10 feb 2011
El concepto de videoclip
El concepto del videoclip tiene en si dos vertientes, antagónicas pero conectadas entre sí:
Por un lado, la función comercial del producto:
El videoclip tiene como primer objetivo la venta de un disco, la promoción de un grupo, de una canción. A través de esta promoción como de otro tipo, se llega a la creación de una imagen corporativa, como la de las grandes empresas. Esta imagen es acorde a las preferencias materiales y/o ideológicas de su público objetivo y en gran parte, de ella dependerá el éxito o fracaso comercial del disco en cuestión. También contará la calidad de la música, aunque en muchas ocasiones, aun siendo muy triste, esto a veces no es proporcional.
La otra vertiente en la que se fundamenta el videoclip parece la más interesante y es en la que intentaré centrarme: esta es la perspectiva artística del asunto, las formas de descripción y narración, los efectos y técnicas utilizadas, la escuela marcada por los más importantes directores, etc.
Un videoclip es un formato audiovisual complejo sometido al ritmo y tempo de un tema musical que marcará su duración, y que ofrece una representación visual de la canción, de manera Anarrativos (descriptivos), descriptivos, o ambos.
Se caracteriza por la radicalidad y experimentación en materia de efectos visuales y por la agilidad de sus cortes lo que les hace tener una identidad propia.
Con esto, estoy preparada para embarcarme en esta aventura, crear mi propio videoclip interactivo, here we go!!







