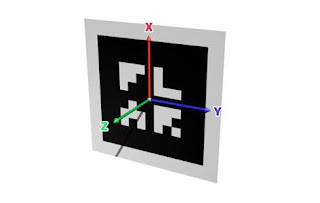
Todos los objetos 3D en Papervision tienen una Matrix3D en la que se define su escala, inclinación, orientación, rotación, x, y, y z.
El valor por defecto de de las 4 columnas y las 4 filas es el siguiente:
- 1, 0, 0, 0
- 0, 1, 0, 0
- 0, 0, 1, 0
- 0, 0, 0, 1
Estos valores se almacenan las propiedades de transformación del objeto 3D usando una “n”, un entero para el numero de fila y otro entero para el numero de columna, quedando de la siguiente manera:
- n11, n12, n13, n14
- n21, n22, n23, n24
- n31, n32, n33, n34
- n41, n42, n43, n44
Escala, inclinación, orientación y rotación se manejan en las 3 primeras filas y columnas de la matriz, que podéis probar en el swf del link que dejo abajo.
- 1, 0, 0
- 0, 1, 0
- 0, 0, 1
x, y, y z son manejadas en las 3 primeras filas de la última columna.
- 0
- 0
- 0
La última fila se deja para poder hacer la multiplicación de la matriz.